
WordPress Avoid an excessive DOM size Hatası ve Çözümü : WordPress sitenize yeni bir element eklediğinizde “Avoid an excessive DOM size” hatası alabilirsiniz. Peki bu hatanın nedeni ne ve nasıl çözülür ?
WordPress Avoid an excessive DOM size Hatasının Nedeni ?
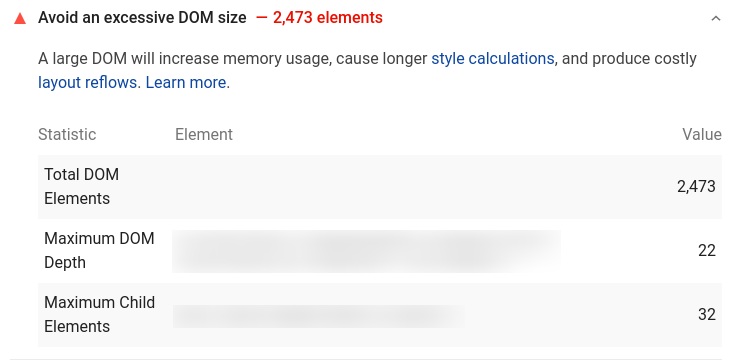
Kısaca DOM olarak adlandırılan Document Object Model nodeler, derinlik ve alt elementlerden oluşan bir yapıdır. WordPress tabanlı sitelerde yeni bir element eklendiğinde DOM boyutunda artış meydana geleceğinden websitenin hız performansında sorun yaşanabilmektedir.
DOM yükünü arttıran en önemli faktör CSS ve Javascript ile düzenlenmesi gereken HTML sayısındaki artıştır.
DOM Boyutunu Düşürme
Teknik olarak DOM boyutunu düşürmenin etkili yolu olabildiğince HTML elementlerinden kurtulmaktır. Örneğin :
<div id="navigation-main">
<ul>
etc..
</ul>
</div>Yerine aşağıdaki kodlama mantığı kullanılabilir
<ul id="navigation-main">
etc..
</ul>DOM boyutunu düşürmenin bir yolu da büyük boyutlu elementleri bölmek. Sayfalandırma mantığı bu konuda yardımcı olabilir. Bunun yanısıra her bir sayfadaki öğe sayısını 10 ile sınırlandırmak da DOM boyutunu düşürmede fayda sağlayabilmektedir. Bu yöntemlerle birlikte yorumları sayfalandırmak, “benzer içerikler” sayısını azaltmak da etkili olmaktadır.
Bir yanıt bırakın